Walt Disney Imagineering
Overview
I have worked at Walt Disney Imagineering for 3 years as a Product Designer and a UX Engineer. During this time, I worked as a UX consultant on a wide range of internal platforms and tools, as well as on in-park interfaces used by our cast members. Due to the nature of the work, I am not able to post much of my work in robust detail, but examples of some of my work can be found here. Please feel free to reach out if you would like more information on the work I did as an Imagineer.
Attraction Visualization Platform
Most of my time at WDI has been spent on a platform for visualizing and reviewing upcoming theme park attractions. Throughout my time on the project, I acted as UX designer, product designer, and product manager at various points. As the UX designer, I designed the interfaces for our developer- and user-facing portions of the platform. Examples of this work are below.
Our primary user group was a small group of 15 developers, so much of my time as a product designer was spent sitting directly with those users gathering feedback on how the product was or wasn’t working for them, and adjusting accordingly. Our main interface for them was a code-based API, which underwent many feedback-based iterations.
When I started on this team, the product had not only been adopted by zero stakeholder projects, but people were specifically opting to use other tools over our product. Following a full product overhaul based on my initial user research and a user-focused release plan, I successfully oversaw the adoption of this product by all 15 active projects and people are now opting to use this over any other tool.
Internal Style Guide
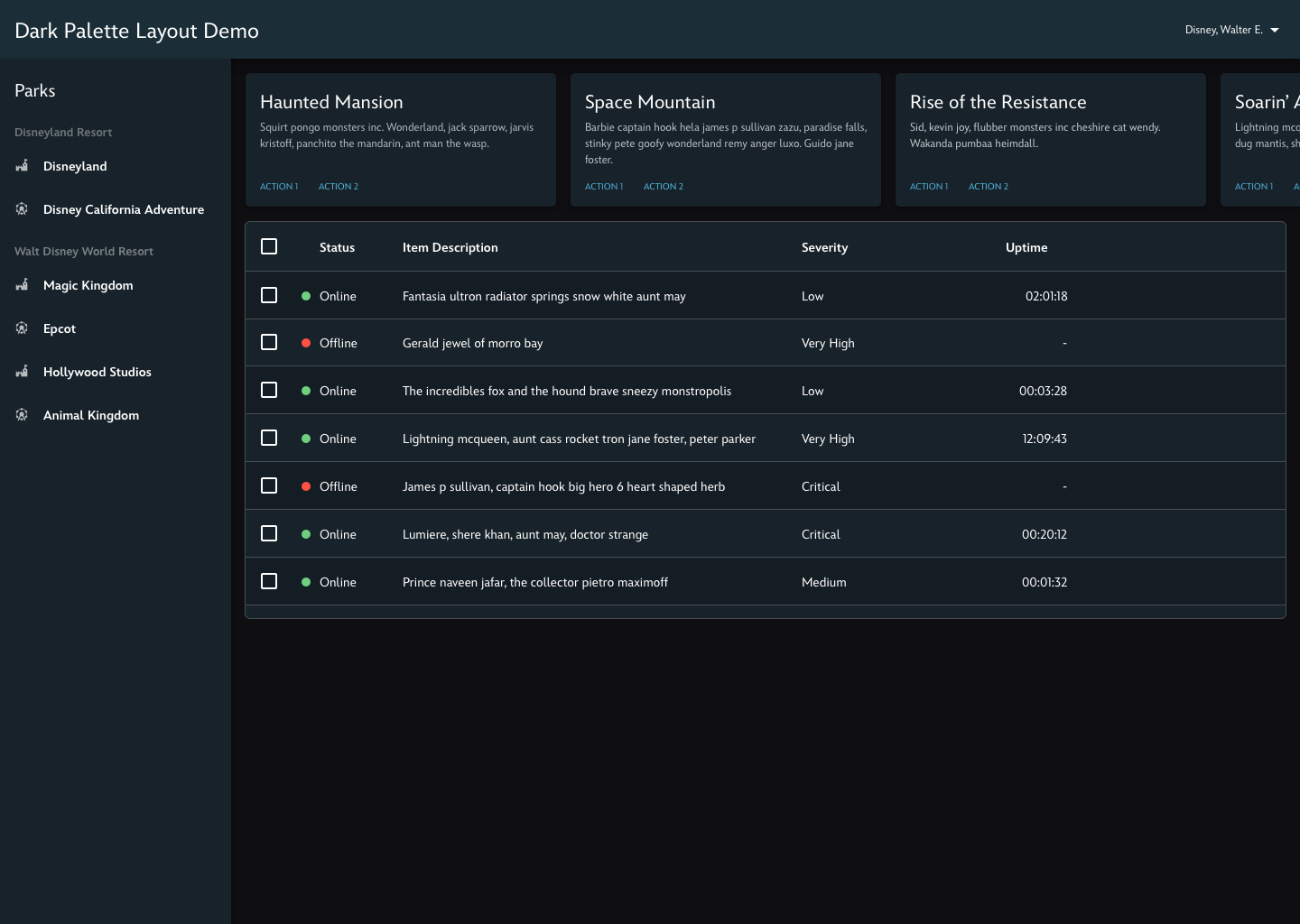
For this project, I helped design and refine our internal UI style guide and component library. Our team worked to create a design system that was similar to existing Disney style guides, but worked well for our internal, Imagineer and cast member-facing applications. One of my main responsibilities was to build out theme palettes and layout guides for consumers of our library. Examples of our light and dark theme demos are below.
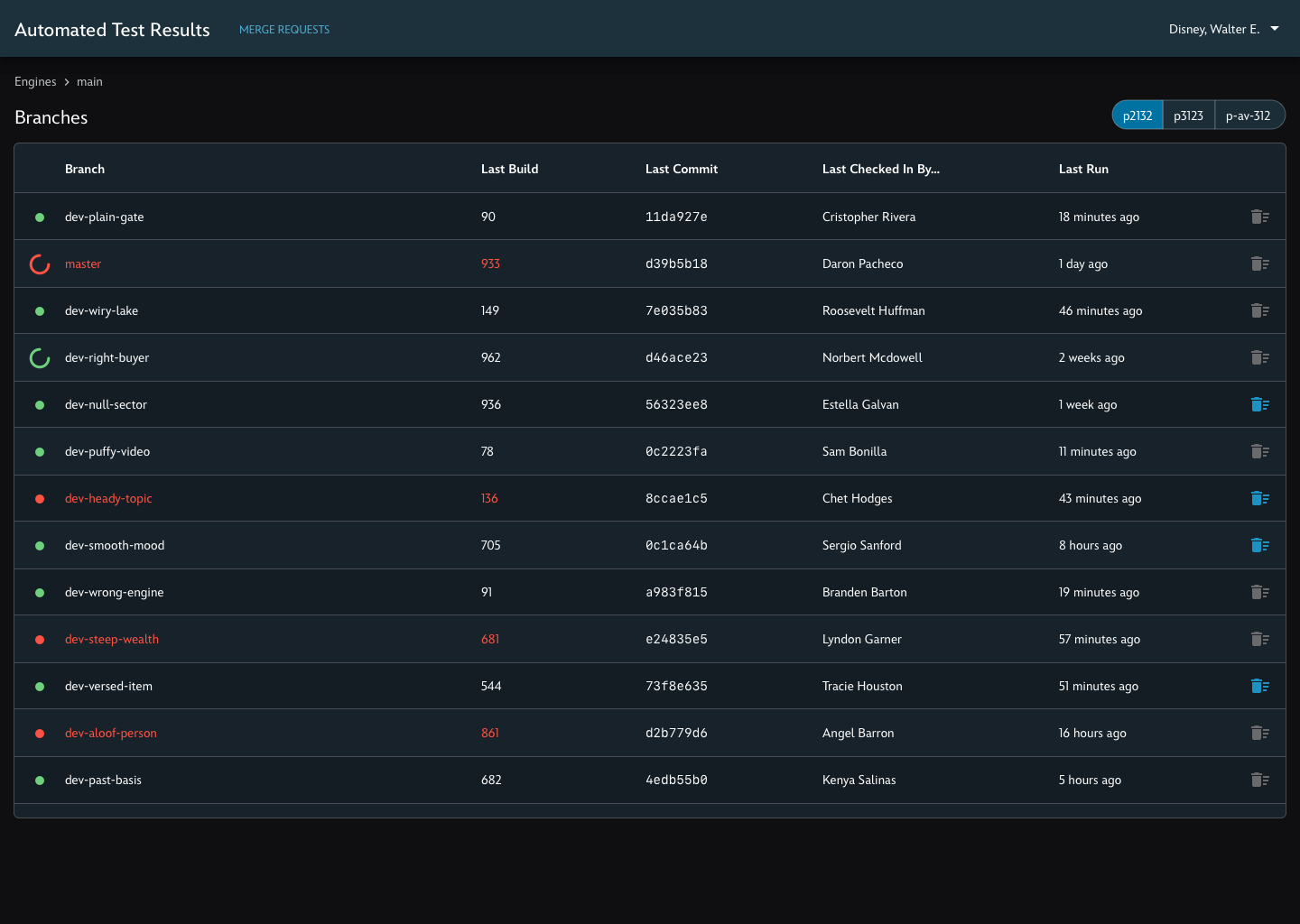
Automated Testing Platform
Here I was responsible for redesigning a web platform for organizing and reviewing results for automated tests for a massive internal software project. My process started with gathering the use cases and needs of the small group of users for the platform, then I went on to design a new flow through the app, as well as re-style the entire page to be in line with our studio’s internal style guide. Throughout the process, I participated in reviews with various stakeholders, refining the designs along the way. The updated app is set to be released internally mid-2020.
Automated Testing Platform User Flow & Sketches
User flow for Automated Testing App. Specifically calls out new flow between pages and target users for each page.
Wireframe sketches for Home page, Branch pages, and Test Results page.
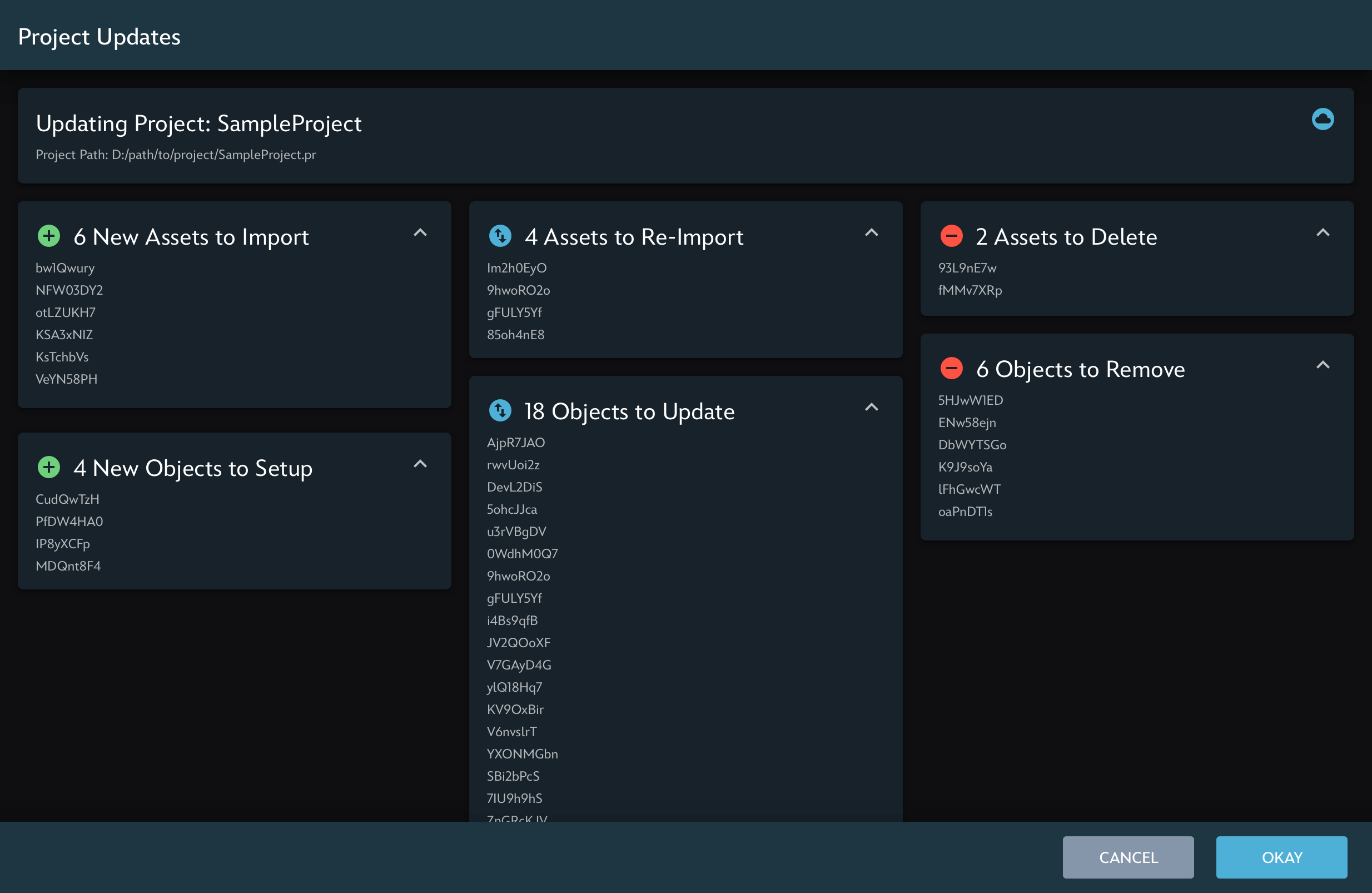
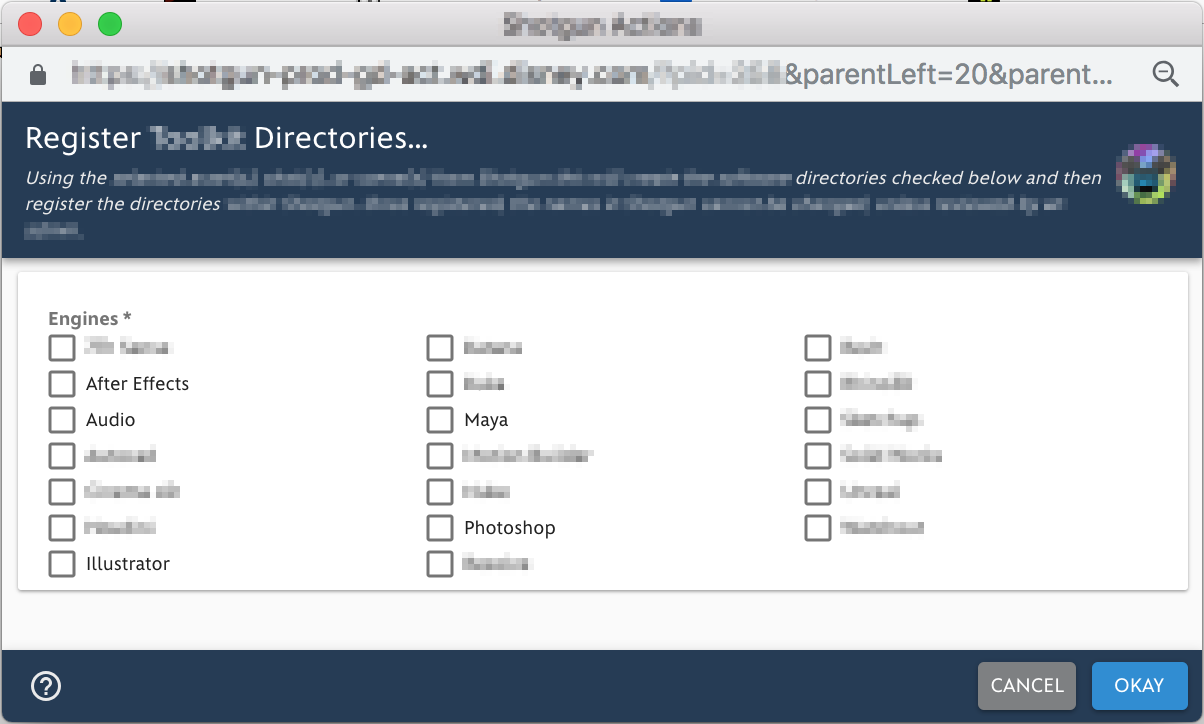
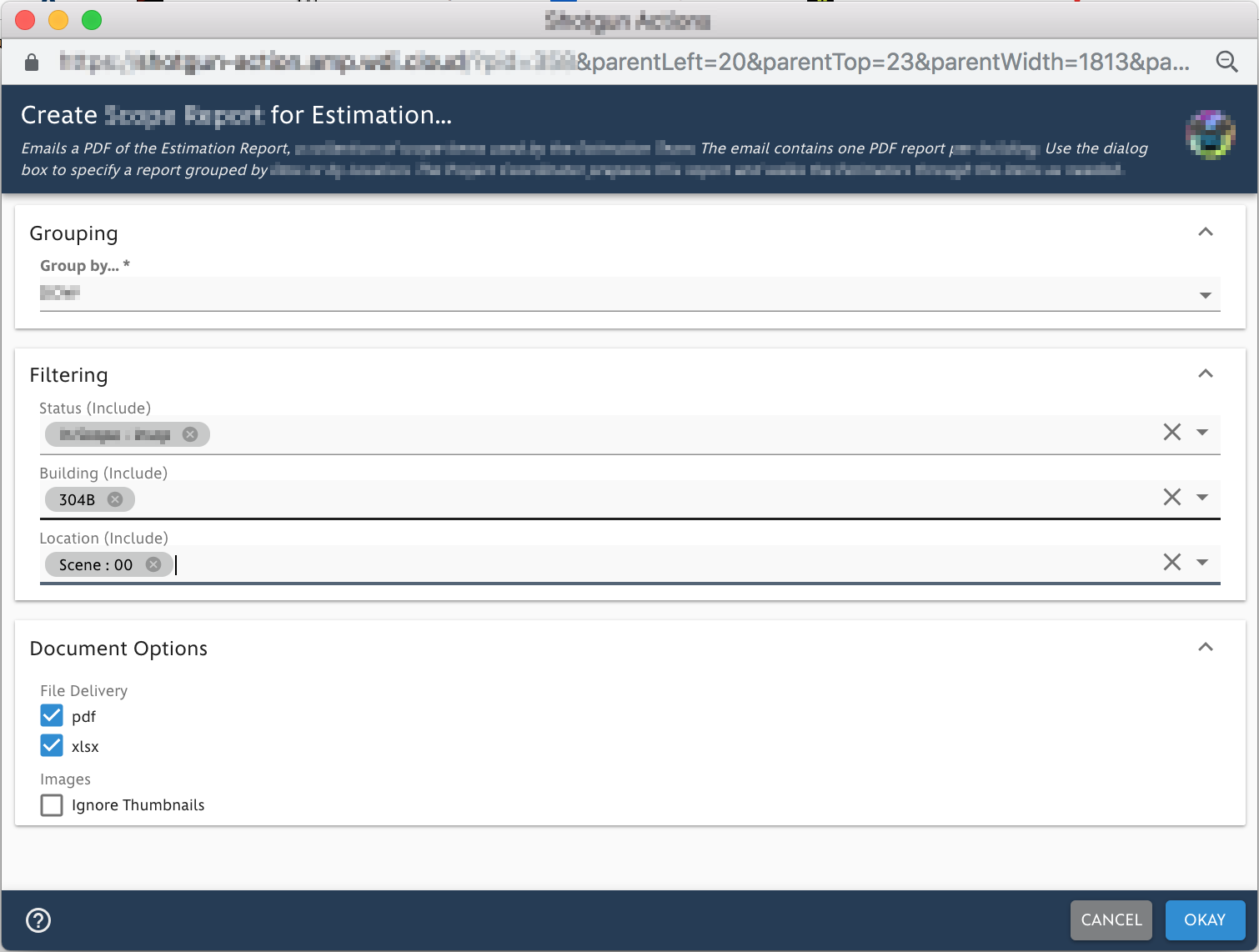
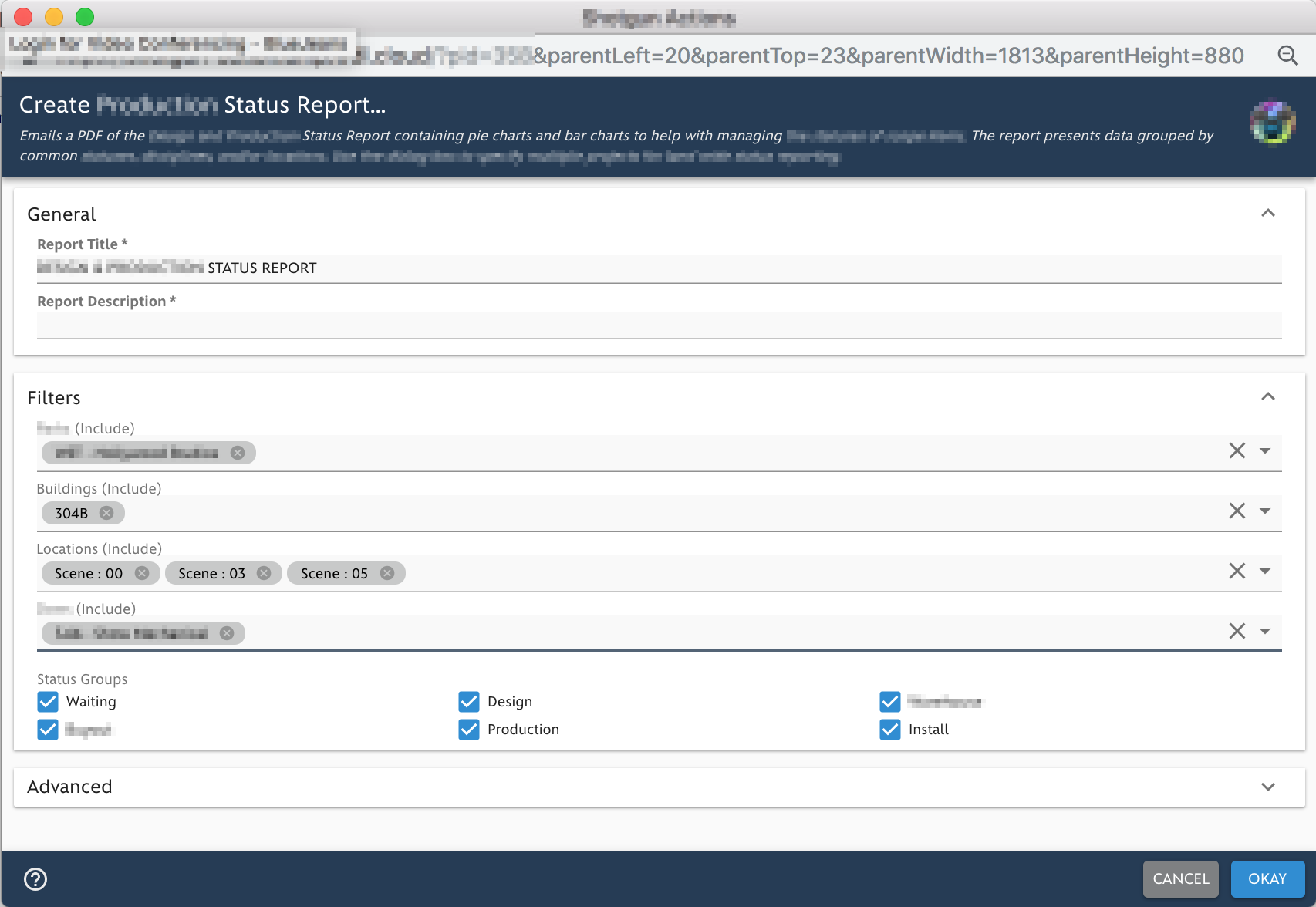
Front-End Interfaces for Back-End Developers
My first project at Disney was designing and developing a platform that allowed back-end Python developers to build robust and styled web interfaces without using any JavaScript. Developers used a Python API to generate data files, which were processed by a front-end React library, which then rendered fully functional web pages. This allowed my library to establish design standards while the developers provided content. The platform was used across 118 different products across 20+ departments. Examples of some of the resulting interfaces (heavily redacted) are below.